RWDB - Responsive Web Design dB Web awards
관련 자료
RWDB
RWDB Responsive Web Design dB Web awards, 우수 하이브리드웹·반응형웹 모음 사이트
rwdb.kr
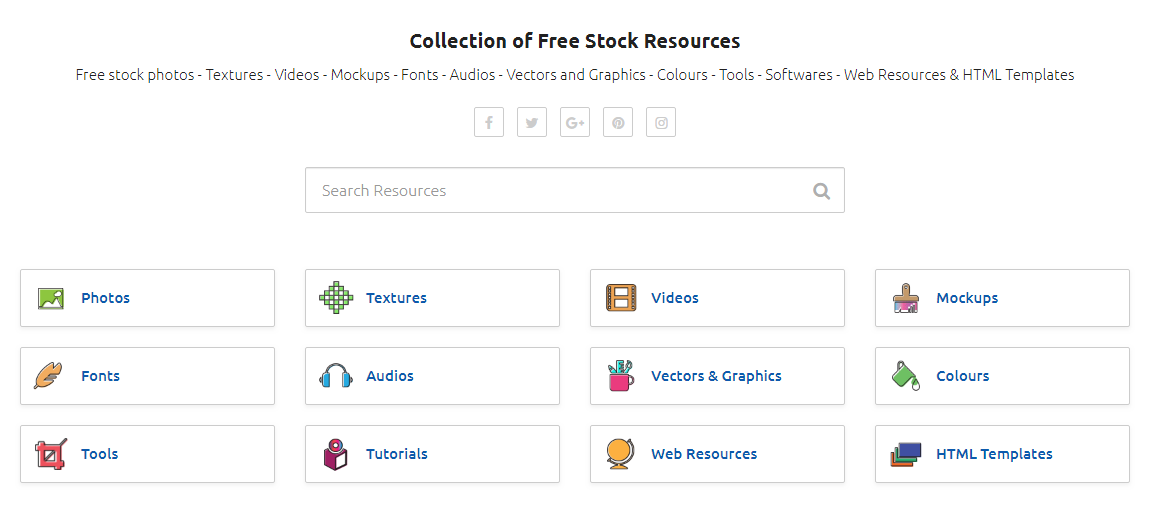
멀티미디어 작업을 위한 모든 소스 "Stock-Jo" - RWDB
RWDB Responsive Web Design dB Web awards, 우수 하이브리드웹·반응형웹 모음 사이트
rwdb.kr
Awesome Free Photos Stock Resources Collections Vectors Images
Collection of free stock Photography,Textures,Video,Mockups,Fonts ,Audio,Vectors and Graphics,Colours,Tools,Softwares,Web Resources & HTML Templates
www.stockjo.com
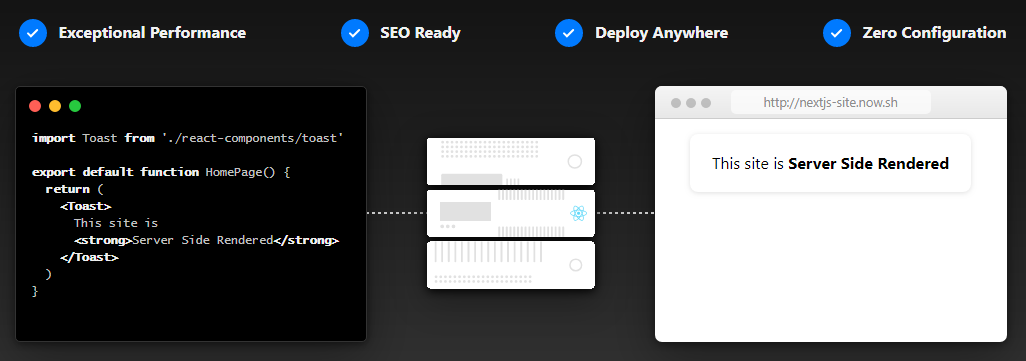
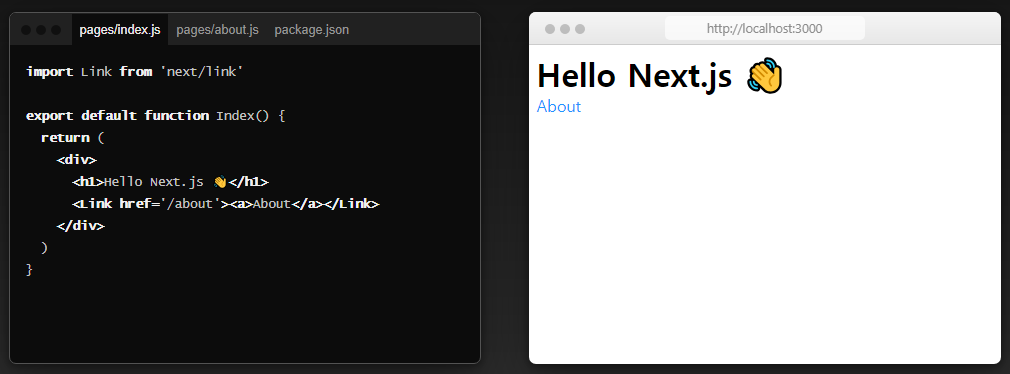
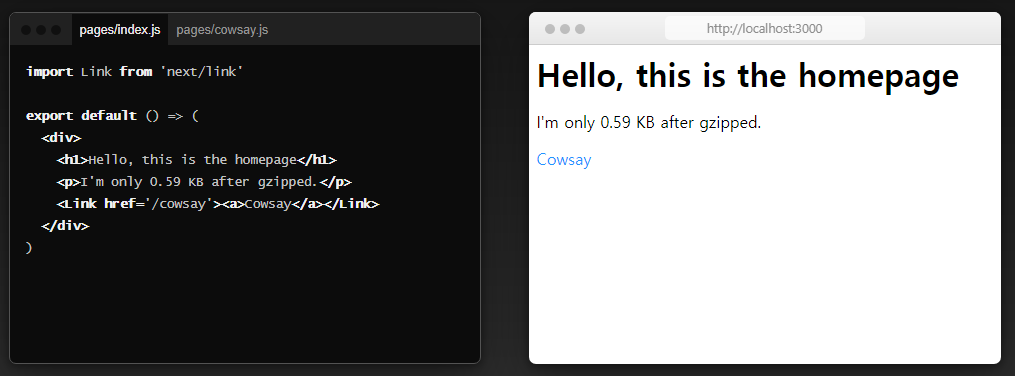
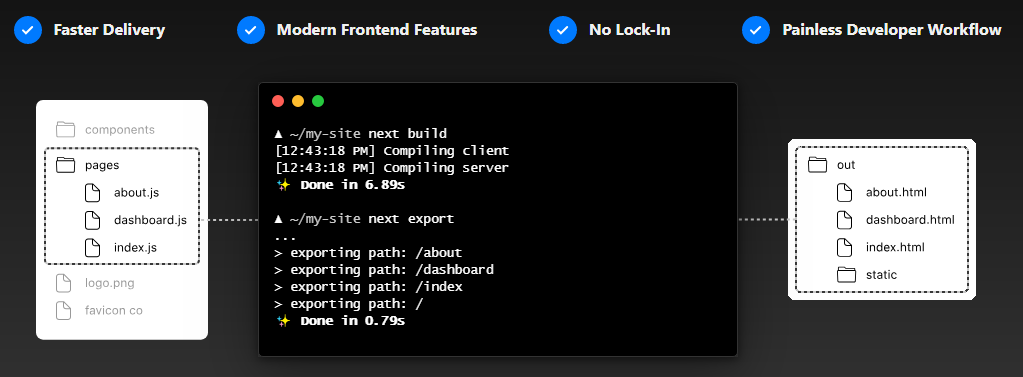
웹을 완성도 있게 개발하기 위해서 디자인과 UI/UX를 완숙하게 보여주는데 필요한 라이브러리(javascript 포함)를 공유하는 사이트다.

RWDB는?
모바일 퍼스트
2009년 이후 스마트폰과 태블릿이 확산되며 모바일 퍼스트가 웹사이트 제작이 핵심이 되었고, 새로운 기기의 해상도를 지원해야 하는 이슈가 발생하고 있습니다. 이러한 문제를 해결하기 위해 하나의 소스로 다양한 디바이스를 한번에 지원(One Source Multi Use )하는 반응형웹에 대한 관심이 증가하기 시작하였습니다.
반응형웹
반응형웹은 모바일부터 데스크탑까지 한 가지의 소스로 다양한 종류의 기기에 최적화된 화면을 보여 주는 웹 기술입니다. N-Screen 시대에 맞추어 화면이 자동으로 재배치되며, 모바일과 PC홈페이지를 하나로 운영할 수 있어 편리한 장점을 가지고 있습니다. 더불어, 하나의 URL을 갖고 있어 검색과 노출에 유리하다는 장점을 가지고 있습니다. 모바일, 타블렛PC, 데스크탑을 동시에 지원하는 반응형웹은 새로운 이슈에 가장 빠르고 정확하게 대응할 수 있는 주요 해결 방안이 되었습니다.
RWDB 는 국내 환경의 개선과 우리의 동료들 모두에게 긍정적인 경험을 제공하기 를 좋아합니다.
이러한 반응형 웹 디자인은 다양한 디바이스를 지원하고자 하는 기업의 핵심 해결방안이 되었고 성공사례도 다수 확인되었지만 다수의 국내 기업은 여전히 반응형 웹을 적용하는데 어려움을 겪고 있는 것이 엄연한 현실입니다. 반응형웹을 이미 많이 사용하고 있는 외국을 비롯하여, 국내정서에 맞게 반응형웹을 제작한 회사들을 소개하여 점차 One Source Multi Use의 세상이 되길 바랍니다.
웹 리소스를 공유하는 사이트다

링크된 사이트를 타고 들어가다 보면 오디오, 비디오, 아이콘 등등 웹을 화려하게 할 수 있는 여러가지 리소스를 확인할 수 있다.
'기타' 카테고리의 다른 글
| Text Shadows를 쉽게 만들어 보자 - Trendy CSS, mixfont (0) | 2019.04.21 |
|---|---|
| 색상 찾기 - 어울리는 색상을 찾아보자 (0) | 2019.04.20 |
| 디자이너 여기 다 있음 - load.kr (0) | 2016.06.22 |
| 손 코딩 뇌 컴파일 눈 디버깅 - 하광성 (0) | 2014.05.22 |
| PHP Tools for Visual Studio 2013 - Visual Studio에서 PHP 개발하기 (0) | 2013.11.28 |