Text Shadows를 쉽게 만들어 보자 - Trendy CSS, mixfont
관련 자료
Mixfont | A modern font generator
www.mixfont.com
https://www.mixfont.com/generate
Mixfont | A modern font generator
www.mixfont.com
( https://www.mixfont.com/shadows )

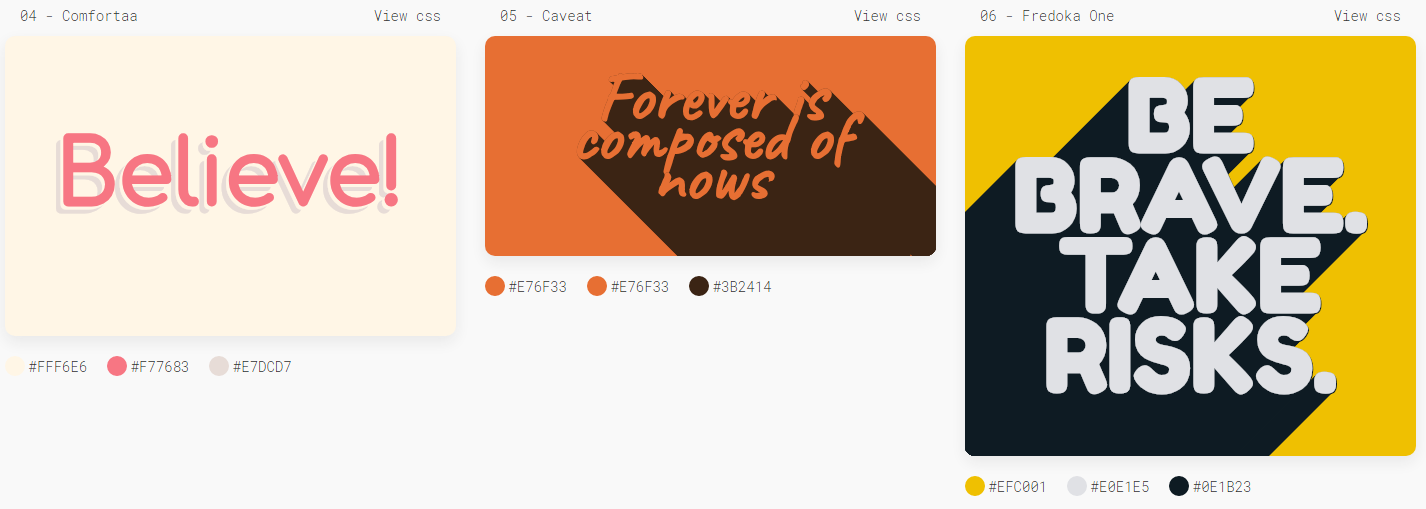
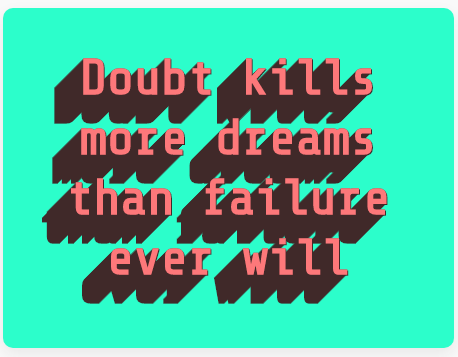
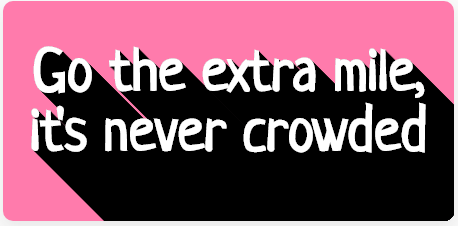
글자 폰트와 그림자를 통해 세련된 페이지를 만들 수 있는 라이브러리이다.
아래 그림들은 이 라이브러리를 이용해 만든 글자를 캡처해 보았다.




그리고 하이라이트 마지막으로 이 사이트에서 Generate(html, css, text)된 페이지를 만들어 주기 때문에 생각 없이 웹 페이지를 만들때 참고하여 빠르게 만들어 볼 수 있게 지원하고 있다.
https://www.mixfont.com/generate
Mixfont | A modern font generator
www.mixfont.com
위 링크를 타고 들어가면 바로 자동 생성된 페이지로 변환이 된다.

'기타' 카테고리의 다른 글
| StaticGen - 정적 HTML 생성툴 모음 사이트 소개 (0) | 2019.12.19 |
|---|---|
| electron-vue를 이용한 데스크탑앱 만들기 (0) | 2019.05.03 |
| 색상 찾기 - 어울리는 색상을 찾아보자 (0) | 2019.04.20 |
| RWDB - Responsive Web Design dB Web awards (0) | 2019.04.18 |
| 디자이너 여기 다 있음 - load.kr (0) | 2016.06.22 |