GraphQL In .NET Core Web API With Entity Framework Core
관련 자료
GraphQL In .NET Core Web API With Entity Framework Core - Part One
In this article, we will see how GraphQL works with Entity Framework Core and is exposed through Web API in .NET Core.
www.c-sharpcorner.com
Building a GraphQL API with ASP.NET Core 2 and Entity Framework Core
GraphQL is a relatively new technology developed initially at Facebook and open-sourced to the world in 2015. In 2017, it really took off and made the leap from a cool, niche technology to one of the primary ways companies like Walmart and IBM are starting
fullstackmark.com
https://medium.com/shemseddine-on-code/setup-a-graphql-api-using-asp-net-core-79f1b88f6ad8
Setup a GraphQL API using ASP.NET Core
A short guide on how to setup your own GraphQL API using ASP .NET Core
medium.com
https://medium.com/volosoft/building-graphql-apis-with-asp-net-core-419b32a5305b
Building GraphQL APIs with ASP.NET Core
Building and consuming GraphQL in your .NET application
medium.com
ASP.NET Web API 2.2 사용 하 여 OData v4 엔드포인트 만들기
Open Data Protocol (OData)는 웹에 대 한 데이터 액세스 프로토콜. OData 쿼리 및 CRUD 작업을 통해 데이터 집합을 조작할 일관 된 방식으로 제공 하는 중...
docs.microsoft.com
https://medium.com/@FourwingsY/graphql%EC%9D%84-%EC%98%A4%ED%95%B4%ED%95%98%EB%8B%A4-3216f404134
GraphQL을 오해하다
이번엔 GraphQL을 처음 접한 순간부터, 토이 프로젝트(서버)를 만드는 동안 내가 겪었던 착오와 오해, 햇갈렸던 개념들을 복습해보고자 한다. GraphQL이 대체 뭔가 하는 질문에 대해서는 다른 글을 보길 바란다. GraphQL을 전혀 모르는…
medium.com
GraphQL 강좌 1편: GraphQL이 무엇인가? | VELOPERT.LOG
최근 페이스북에서 만든 어플리케이션 레이어 쿼리 언어인 GraphQL 이 공식릴리즈되어 여기저기서 적용한 사례가 생기고있죠 (페이스북은 원래부터 사용하고있었고, 대표적으로 갓 GitHub..) 이 GraphQL 이 뭔지, 이게 왜 필요한건지, 기존의 방식과 뭐가 달라지는건지, 한번 갈피를 잡아봅시다. GraphQL 강좌 1편: GraphQL이 무엇인가? 소개 GraphQL 은 페이스북에서 만든 어플리케이션 레이어 쿼리 언어입니다. 기존의 웹 혹은 모바일
velopert.com
위키백과에서는 다음과 같이 설명하고 있다.
GraphQL은 페이스북이 2012년에 개발하여 2015년에 공개적으로 발표된 데이터 질의어이다. 그래프QL은 REST 및 부속 웹서비스 아키텍쳐를 대체할 수 있다. 클라이언트는 필요한 데이터의 구조를 지정할 수 있으며, 서버는 정확히 동일한 구조로 데이터를 반환한다.
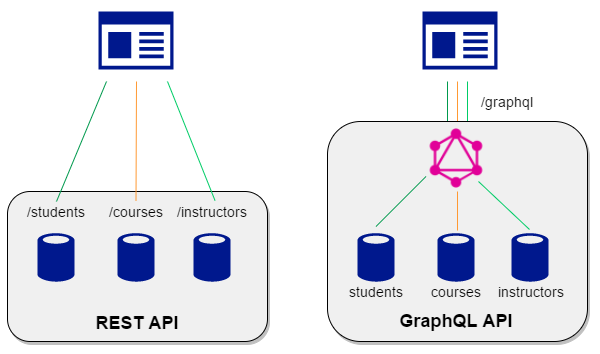
쉽게 풀이하면 하나의 앤드포인트에서 내가 원하는 스키마(데이터 컬럼 양)로 데이터를 가져올 수 있다. Web API로 개발하면 클라이언트에서 사용하지 않는 데이터가 포함되어 내려갈 수 있지만, GraphQL에서는 필요한 데이터만 요청하고 사용하기 때문에 서버 리소스나, 네트워크 리소스를 절약할 수 있게 되고, 무엇보다 장점이 데이터의 종류에 맞게 대응되는 컨트롤러를 만들 필요 없이 하나의 주소에서 호출하여 사용할 수 있도록 할 수 있다.

'ASP.NET MVC' 카테고리의 다른 글
| [MVC] Dynamic Role-Based Authorization in ASP.NET Core 2.0 (0) | 2019.04.09 |
|---|---|
| ASP.NET 5 MVC6에서 Glimpse 사용하기 (0) | 2016.07.28 |
| ASP.NET 5 & MVC 6 관련 링크 (0) | 2016.06.08 |
| 브라우저에서 Javascript를 이용하여 NTLM으로 로그인 하기 (0) | 2014.09.15 |
| [ASP.NET MVC] NHibernate를 이용한 CRUD Operation (0) | 2014.08.26 |