Azure Cloud Services
관련 자료
https://docs.microsoft.com/ko-kr/azure/cloud-services/cloud-services-choose-me
Azure Cloud Services란
Azure Cloud Services에 대해 알아봅니다.
docs.microsoft.com
https://cuteprogramming.wordpress.com/2018/01/07/tcp-listener-on-microsoft-azure-for-iot-devices/
TCP Listener on Microsoft Azure for IoT Devices
After working on the beacon projects back half a year ago, I was given a new task which is building a dashboard for displaying data collected from IoT devices. The IoT devices basically are GPS tra…
cuteprogramming.wordpress.com
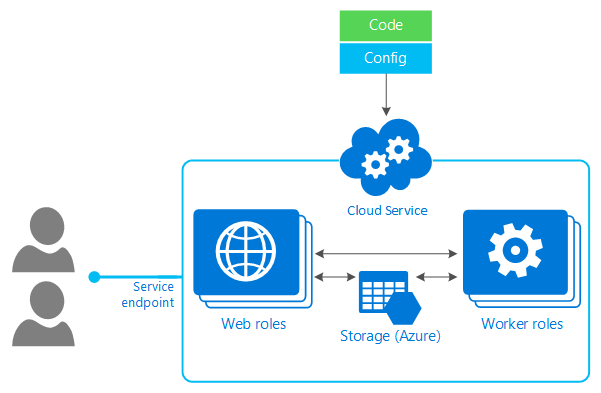
Azure에서 VM말고 Managed된 환경에서 TCP/IP를 서비스할 수 있는 방법을 찾아 보게 되었다. 가용성과 분산 환경을 고려하면, VM 환경은 너무 무겁고 관리가 힘들기도 하여 Managed 서비스를 찾아보게 되었다. 그 중에 찾아 보다보니 Azure Cloude Services라는 서비스가 있는것을 알게 되었다. ( 이전 Worker Role 이라고 보면 된다 )

이제 이 서비스로 MAVLink 프로토콜을 통해 드론을 통제및 모니터링 하는 프로젝트를 만들어야 한다.
'Windows Azure' 카테고리의 다른 글
| [Azure] Microsoft Ignite | The Tour (0) | 2019.04.09 |
|---|---|
| [Windows Azure] Windows Azure Training Kit - April 2013 (0) | 2013.05.02 |
| [Windows Azure] Windows Azure 구조도 (0) | 2013.03.22 |