BootboxJS — Bootstrap의 모달을 쉽게 컨트롤 하자
관련 자료
Bootbox.js — alert, confirm and flexible dialogs for the Bootstrap framework
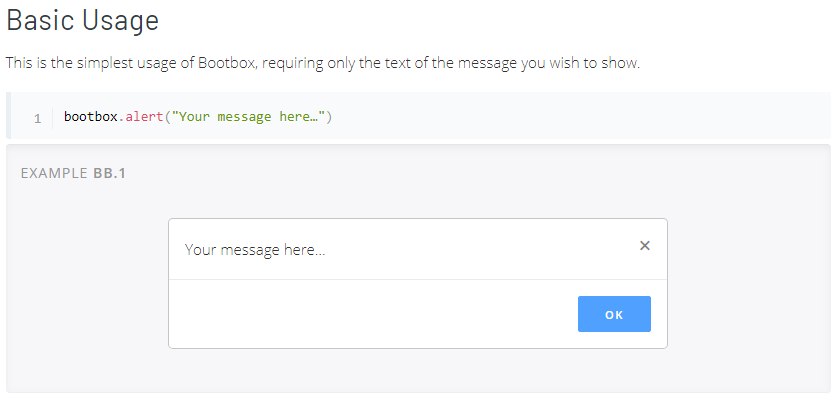
Bootbox provides three functions, alert, confirm, and prompt, whose aim is to mimic their native JavaScript equivalents. Here’s the simplest possible example: bootbox.alert("Hello world!"); Run example Compare that to the code you’d have to write without B
bootboxjs.com
https://github.com/makeusabrew/bootbox
makeusabrew/bootbox
Wrappers for JavaScript alert(), confirm() and other flexible dialogs using Twitter's bootstrap framework - makeusabrew/bootbox
github.com

아래와 같은 코드로 쉽게 Bootstrap의 모달을 사용할 수 있다.

아래는 웹 페이지에서 jquery와 통합한 소스 ( 홈페이지에 나와 있는 가이드 소스 )
<!-- set up the modal to start hidden and fade in and out -->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<!-- dialog body -->
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal">×</button>
Hello world!
</div>
<!-- dialog buttons -->
<div class="modal-footer"><button type="button" class="btn btn-primary">OK</button></div>
</div>
</div>
</div>
<!-- sometime later, probably inside your on load event callback -->
<script>
$("#myModal").on("show", function() { // wire up the OK button to dismiss the modal when shown
$("#myModal a.btn").on("click", function(e) {
console.log("button pressed"); // just as an example...
$("#myModal").modal('hide'); // dismiss the dialog
});
});
$("#myModal").on("hide", function() { // remove the event listeners when the dialog is dismissed
$("#myModal a.btn").off("click");
});
$("#myModal").on("hidden", function() { // remove the actual elements from the DOM when fully hidden
$("#myModal").remove();
});
$("#myModal").modal({ // wire up the actual modal functionality and show the dialog
"backdrop" : "static",
"keyboard" : true,
"show" : true // ensure the modal is shown immediately
});
</script>
bootbox 5.0 부터는 bootstrap 4을 지원한다.
'Javascript' 카테고리의 다른 글
| [Javascript] svelte (0) | 2019.12.03 |
|---|---|
| [Javascript] ag-grid (0) | 2019.10.20 |
| Mobx - Simple, scalable state management (0) | 2019.05.11 |
| BootstrapVue (0) | 2019.05.02 |
| 브라우저에서 particle을 만들어 보자 (0) | 2019.04.19 |