svelte
관련 자료
Svelte • Cybernetically enhanced web apps
Svelte is a radical new approach to building user interfaces. Whereas traditional frameworks like React and Vue do the bulk of their work in the browser, Svelte shifts that work into a compile step that happens when you build your app. Instead of using tec
svelte.dev
https://github.com/sveltejs/svelte
sveltejs/svelte
Cybernetically enhanced web apps. Contribute to sveltejs/svelte development by creating an account on GitHub.
github.com
https://svelte.dev/tutorial/basics
Introduction / Basics • Svelte Tutorial
Introduction / Basics a. Basicsb. Adding datac. Dynamic attributesd. Stylinge. Nested componentsf. HTML tagsg. Making an app a. Assignmentsb. Declarationsc. Statementsd. Updating arrays and objects a. Declaring propsb. Default valuesc. Spread props a. If b
svelte.dev
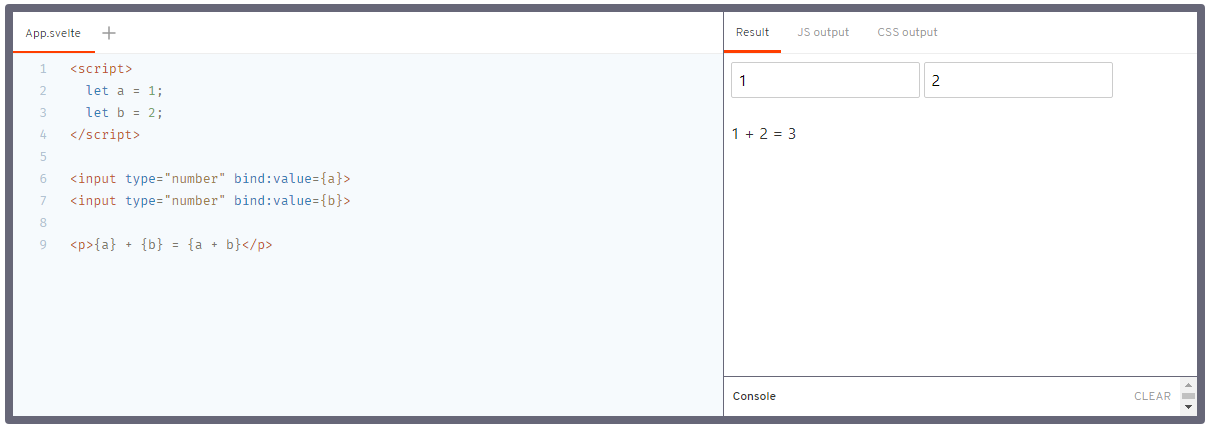
Virtual DOM을 사용하지 않고 더 적은 코드로(Vuejs, React 대비) 개발을 할 수 있는 svelte다.

'Javascript' 카테고리의 다른 글
| Buefy UI Framewrk - Vuejs (0) | 2021.06.26 |
|---|---|
| Quasar UI Framewrk - Vuejs (0) | 2021.02.19 |
| [Javascript] ag-grid (0) | 2019.10.20 |
| BootboxJS — Bootstrap의 모달을 쉽게 컨트롤 하자 (0) | 2019.05.27 |
| Mobx - Simple, scalable state management (0) | 2019.05.11 |