Google 웹 개발자를 위한 점검 사이트 Web.dev 사이트
관련 자료
web.dev | web.dev
Get the web's modern capabilities on your own sites and apps with useful guidance and analysis from web.dev.
web.dev

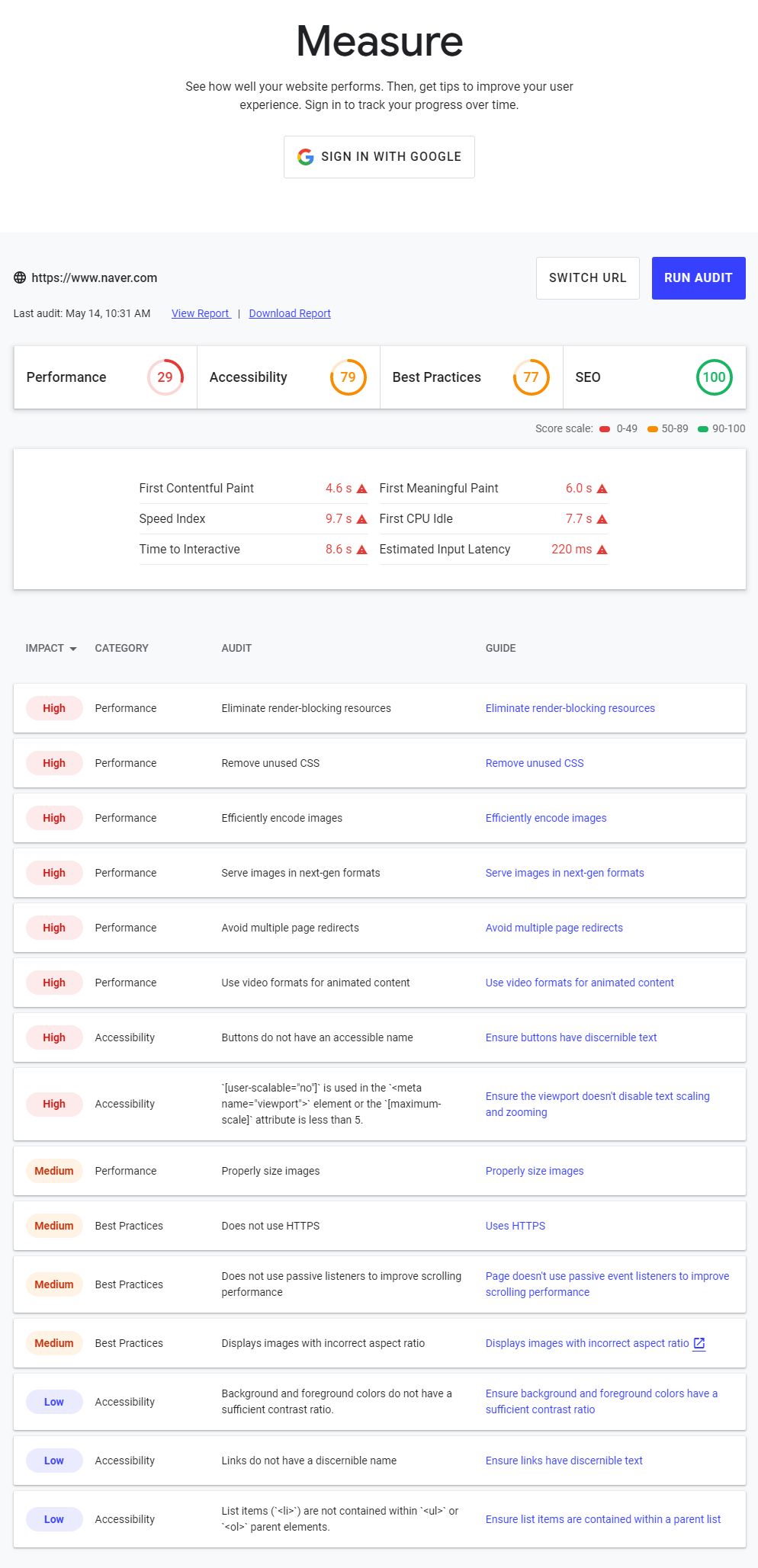
구글에서 만든 web.dev 사이트는 웹사이트에 대한 감사를 실행하고 성능과 웹 접근성 테스트 SEO에 대한 점검 리포트를 작성해 준다. 이 도구로 얼마나 잘 만들어 졌는제를 측정할 수 있는 도구이다.
아래는 네이버 사이트를 측정해 본 리포트이다.

'HTML5' 카테고리의 다른 글
| 웹에서 지도 연동 라이브러리 - LeafLetJS (0) | 2019.05.30 |
|---|---|
| [web template] Free bootstrap template - 추천 무료 부트스트랩 템플릿 (0) | 2019.05.29 |
| CSS Framework 기능별, 지원 브라우저별 정리 사이트 (0) | 2013.10.20 |
| Twitter BootStrap - 트위터 부트스트랩 한글화 사이트 - 강력한 프론트엔드 프레임워크 (0) | 2013.09.30 |
| 인터랙티브로 말하는 웹과 웹앱 개발에 필요한 MVC 프레임웍의 기초 지식 - jQuery template (0) | 2013.09.23 |