Mobx - Simple, scalable state management
관련 자료
https://github.com/mobxjs/mobx
mobxjs/mobx
Simple, scalable state management. Contribute to mobxjs/mobx development by creating an account on GitHub.
github.com
http://woowabros.github.io/experience/2019/01/02/kimcj-react-mobx.html
React에서 Mobx 경험기 (Redux와 비교기) - 우아한형제들 기술 블로그
안녕하세요 딜리버리플랫폼팀 김찬정입니다.
woowabros.github.io
Mobx 처음 시작해보기
리액트로 프로젝트를 진행하게 되면, state와 props 만으로는 데이터의 관리가 매우 어렵다는 것을 느끼게 된다. 대표적인 어려움으로는 밑의 그림과 같은 상황을 둘 수 있다.
medium.com
https://mobx.js.org/getting-started.html
MobX: Ten minute introduction to MobX and React
MobX Ten minute introduction to MobX and React MobX is a simple, scalable and battle tested state management solution. This tutorial will teach you all the important concepts of MobX in ten minutes. MobX is a standalone library, but most people are using i
mobx.js.org
https://brunch.co.kr/@hee072794/93
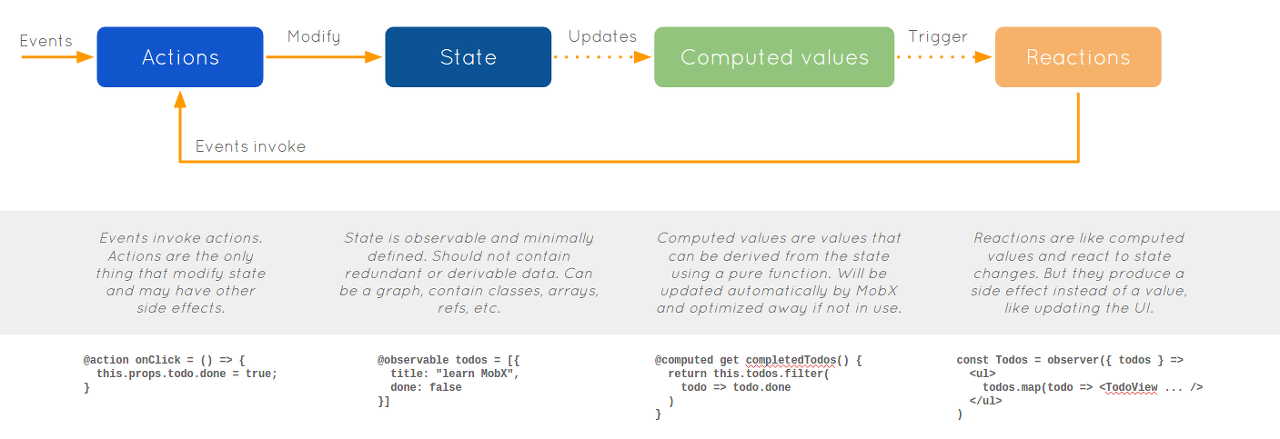
MobX + React 10분 튜토리얼
상태 관리 솔루션 MobX 튜토리얼 | * 이 글은 MobX의 MobX and React 튜토리얼을 번역한 글입니다. ** 오역 및 오탈자가 있을 수 있습니다. 발견하시면 제보해주세요! 개요 MobX은 간단하고 확장 가능하며 테스트를 거친 상태 관리 솔루션입니다. 이 튜토리얼은 10분 안에 MobX의 중요한 컨셉들을 모두 소개합니다. MobX는 독립적인 라이브러리지만 대부분의 사람들은 Rea
brunch.co.kr

Redux, Mobx, Flux 모두 상태관리를 할 수 있는 라이브러리이다. ( 물론 각각의 다른 역할도 부가적으로 가지고 있기 때문에 절대적인 추천을 할 수는 없을 것이다. ). 상태관리를 통해 복잡한 코딩을 간단하게 업데이트를 할 수 있게 구성할 수 있다.


'Javascript' 카테고리의 다른 글
| [Javascript] ag-grid (0) | 2019.10.20 |
|---|---|
| BootboxJS — Bootstrap의 모달을 쉽게 컨트롤 하자 (0) | 2019.05.27 |
| BootstrapVue (0) | 2019.05.02 |
| 브라우저에서 particle을 만들어 보자 (0) | 2019.04.19 |
| nextjs - service side react framework (0) | 2019.04.16 |