BootstrapVue
관련 자료
https://blog.logrocket.com/getting-started-with-bootstrapvue-2d8bf907ef11
Getting started with BootstrapVue
In this post, we will learn the basics of BootstrapVue, demonstrate the setup process and build out an example Vue.js project.
blog.logrocket.com
BootstrapVue
Quickly integrate Bootstrap 4 components with Vue.js
bootstrap-vue.js.org
https://github.com/bootstrap-vue/bootstrap-vue
bootstrap-vue/bootstrap-vue
BootstrapVue, with over 40 plugins and more than 75 components, provides one of the most comprehensive implementations of Bootstrap 4 components and grid system for Vue.js and with extensive and au...
github.com
Vue.js와 세계에서 가장 널리 사용되는 프런트 엔드 CSS 라이브러리 인 Bootstrap 4를 사용하여 웹에서 반응 형 모바일 우선 프로젝트를 구축하십시오.
BootstrapVue는 광범위하고 자동화 된 WAI-ARIA 액세스 가능성 마크 업을 갖춘 Vue.js 2.5+에서 사용할 수있는 가장 포괄적 인 Bootstrap V4 구성 요소 및 그리드 시스템 구현 중 하나를 제공합니다.
#WAI-ARIA
https://github.com/lezhin/accessibility/blob/master/aria/README.md
lezhin/accessibility
모두를 위한 설계. 레진 웹 접근성 가이드라인. Contribute to lezhin/accessibility development by creating an account on GitHub.
github.com

BootstrapVue 시작하기
Vue.js를 사용하여 반응이 빠른 모바일 우선 사이트 구축을위한 Bootstrap V4를 시작하십시오.
- Vue.js v2.5 is required, v2.6.10 is recommended
- Bootstrap v4.3 is required, v4.3.1 is recommended
- PortalVue v2.0 is required, v2.1.1 is recommended
- jQuery is not required
Using module bundlers
# With npm
npm i vue bootstrap-vue bootstrap
# With yarn
yarn add vue bootstrap-vue bootstrap
진입점에 아래 코드 삽입
// app.js
import Vue from 'vue'
import BootstrapVue from 'bootstrap-vue'
Vue.use(BootstrapVue)Bootstrap and BootstrapVue css 파일 삽입
// app.js
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
- Vue CLI 2 이용해서 시작하기
# Ensure Vue CLI is installed and up to date
npm i -g vue-cli
# Initialize a BootstrapVue project in the directory 'my-project'
vue init bootstrap-vue/webpack-simple my-project
# Change into the directory
cd my-project
# Install dependencies
npm i
# Fire up the dev server with HMR
npm run dev
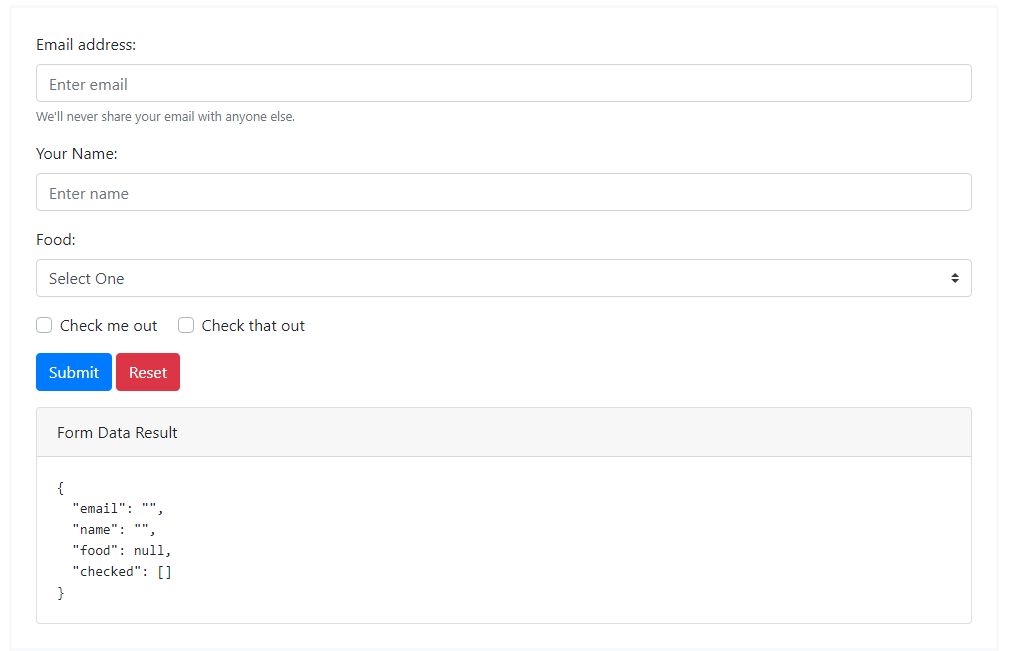
아래 그림은 BootstrapVue에서 Form의 기본 예제로 화면에 띄운 그림이다.

'Javascript' 카테고리의 다른 글
| BootboxJS — Bootstrap의 모달을 쉽게 컨트롤 하자 (0) | 2019.05.27 |
|---|---|
| Mobx - Simple, scalable state management (0) | 2019.05.11 |
| 브라우저에서 particle을 만들어 보자 (0) | 2019.04.19 |
| nextjs - service side react framework (0) | 2019.04.16 |
| preactjs - react의 subset, simple, lightweight library (0) | 2019.04.12 |